After looking at several sporting infographics, websites and applications it became evident that the common feature in all of these was the use of iconography. Because these platforms and visuals were sports based, information needed to look quick and energetic. This made the symbols and pictograms more appropriate to their purpose, as vast information was then made easily interpretable. In the same way, I planned to use iconography as a way to condense vast amounts of data that would be found within a sports app.
Ideas
- Wire-framing the sports app
- Creating promotional material
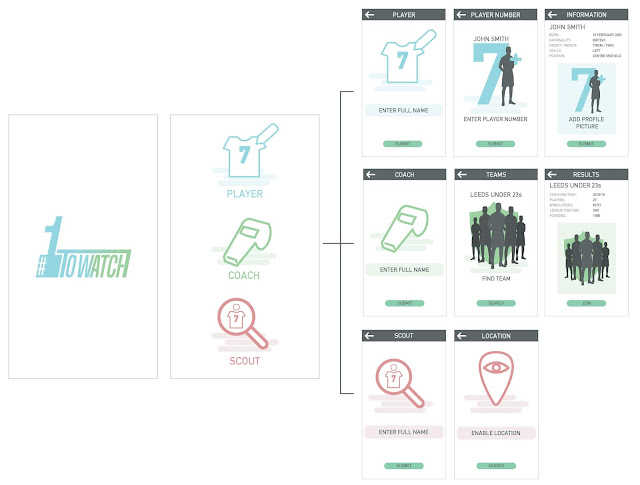
As I have little experience with wire-framing for an application, I decided that I would task myself with designing the structure of this app in its entirety so that I could make clear the full intentions of the service.
I imagined the app to function using specific sections that are tailored to the type of user. For example, the players, the coaches and the scouts would all have different intentions and therefore the app would need to function in different ways in order for it to appeal to different audiences.

I started out by sketching and illustrating different icon ideas that could potentially be used to identify specific parts of the app. For the players section, the logos tend to show imagery based on football kits, actions in the game and equipment used during matches. The coach section was defined by visual representations of training equipment, match strategy and management of the players. The scouting section was defined through visuals of discovery, such as the magnifying glass.
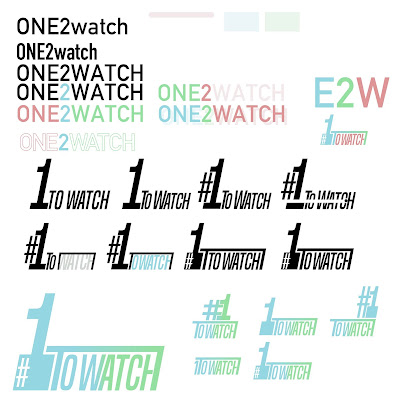
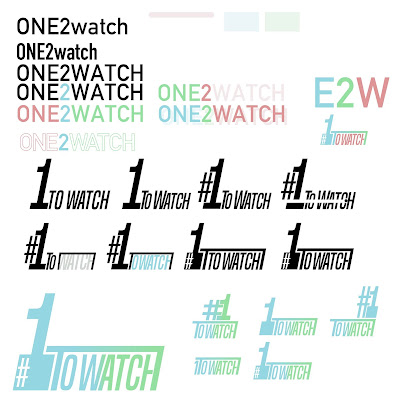
In relation to this, I felt it necessary to find a name that could be used to describe the function and intention of the app. After discussion with other peers and noting different potential names, I settled with 'One2Watch', as this reflects the scouts interest in players, the status of potential athletes and how the app would allow coaches and scouts to save information for later analysis.
The design of the app's title was made to look quick, condensed and simplified, as this reflects the motions of speed in the game and the compression of information within the apps features. The design itself took inspiration from the visual resemblance of a goal post and the desire of young athletes to become career professionals in the sport. This logotype is likely to feature in the opening page of the app, as an introduction feature.

 Before the design stage for the personal branding could begin, it was important to first understand what inspirations could be taken and used for the style of the identity and the way in which to lay it out. During my time working with Uniform agency, I was given insight into the portfolios that agencies look for when applying at graduate level. I was shown examples of the graphic designers' websites and their own work, including the ways in which they layout their projects. I think this was a great way to tailor my own portfolio online and create it in a way that would appeal to studios of this type.
Before the design stage for the personal branding could begin, it was important to first understand what inspirations could be taken and used for the style of the identity and the way in which to lay it out. During my time working with Uniform agency, I was given insight into the portfolios that agencies look for when applying at graduate level. I was shown examples of the graphic designers' websites and their own work, including the ways in which they layout their projects. I think this was a great way to tailor my own portfolio online and create it in a way that would appeal to studios of this type. Another way that I was able to find inspiration was through Behance, as it provided several examples of existing online portfolios and personal branding projects. Studying the ways that designers layout the concept and explain it, made it easier for me to design a layout of my own that would eventually be useful for an online portfolio. Looking at how existing studios used certain typeface choices and colour schemes made me think about the sorts of fonts and colours found in my own work. As they would use them to reflect the type of business they are, in the same way I could include frequently used fonts and colours as a way to reflect my practice.
Another way that I was able to find inspiration was through Behance, as it provided several examples of existing online portfolios and personal branding projects. Studying the ways that designers layout the concept and explain it, made it easier for me to design a layout of my own that would eventually be useful for an online portfolio. Looking at how existing studios used certain typeface choices and colour schemes made me think about the sorts of fonts and colours found in my own work. As they would use them to reflect the type of business they are, in the same way I could include frequently used fonts and colours as a way to reflect my practice.
 By also looking at the websites of the studios I am interested in, I can get a feel for how they prefer to present their own work. This might as a result, give me an advantage when it comes to applying for positions at these studios or similar places, as they will likely take interest in the projects similar to their own. One website I found particularly useful was Fifteen Studio in Liverpool, as this was one of researched agencies that I had considered applying for after graduation.
By also looking at the websites of the studios I am interested in, I can get a feel for how they prefer to present their own work. This might as a result, give me an advantage when it comes to applying for positions at these studios or similar places, as they will likely take interest in the projects similar to their own. One website I found particularly useful was Fifteen Studio in Liverpool, as this was one of researched agencies that I had considered applying for after graduation.